Tworzenie własnych części do Fritzing
02/09/2020Fritzing jest jednym z najlepszych narzędzi do projektowania i dokumentacji obwodów. Posiada dużą bazę komponentów oraz wiele części tworzonych przez społeczność. Mimo to, czasami nie będziemy mieli do dyspozycji niektórych z tych, które chcemy zintegrować w naszych projektach. W takich przypadkach, tworzenie własnych części dla Fritzing pozwala nam na dodawanie nowych komponentów w oparciu o nasze własne projekty.
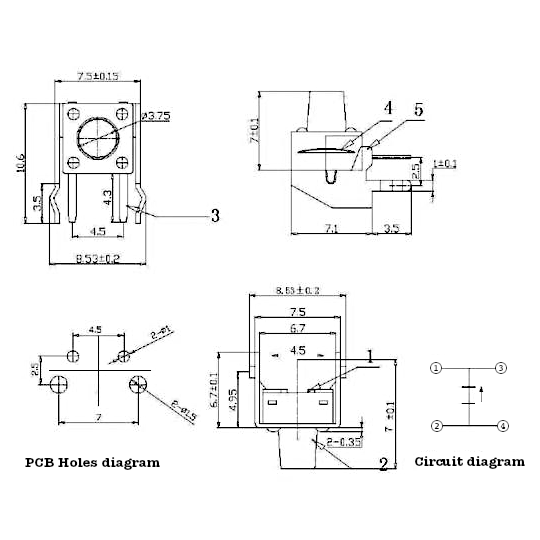
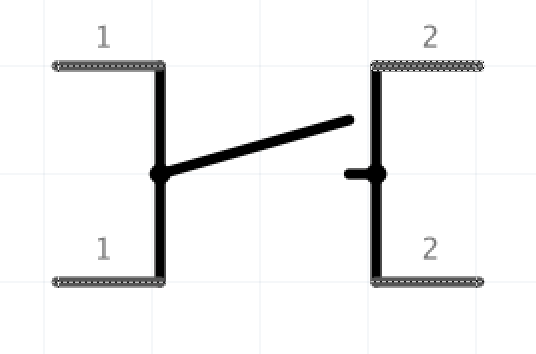
W tej chwili pracuję nad projektem przedniej wersji Bike Pixel. Podczas jej projektowania wykorzystałem kilka nowych elementów, takich jak pionowe przyciski (push button). Nie są one dostępne w aplikacji i dlatego musiałem stworzyć swoją własną część żeby być w stanie zaprojektować płytę drukowaną. Ich wymiary są przedstawione na poniższym schemacie:

Jak widać jest to dość prosty element, ale bardzo dobrze służy jako wprowadzenie. Podczas rozwijania tego przykładu wykonywane są takie same kroki jak w przypadku bardziej skomplikowanych części. Jedyną różnicą jest złożoność graficzna części oraz ilość połączeń.
Tworzenie elementów graficznych
Pierwszym krokiem do stworzenia własnych części do Fritzing jest stworzenie obrazów dla czterech możliwych widoków dostępnych w aplikacji:
- Breadboard: lub protobord, który będzie wyświetlał komponent na wirtualnej płycie testowej.
- Schematyczny: który pokaże schemat projektu obwodu pokazujący jego symbole i połączenia.
- PCB: która będzie przedstawiać połączenia elementu w płytce drukowanej.
- Ikona: która będzie pokazywać część w panelu części w aplikacji.
Wszystkie te obrazy muszą być tworzone w formacie grafiki wektorowej SVG. W tym celu proponuję użyć Inkscape’a. Jest to jedna z najlepszych wolnych i darmowych aplikacji, która pozwala nam na edycję i modyfikację obrazów wektorowych. Poza tym, niedawno wydali nową betę wersji 1.0, którą polecam do pobrania. Oczywiście możecie użyć dowolnej innej aplikacji.
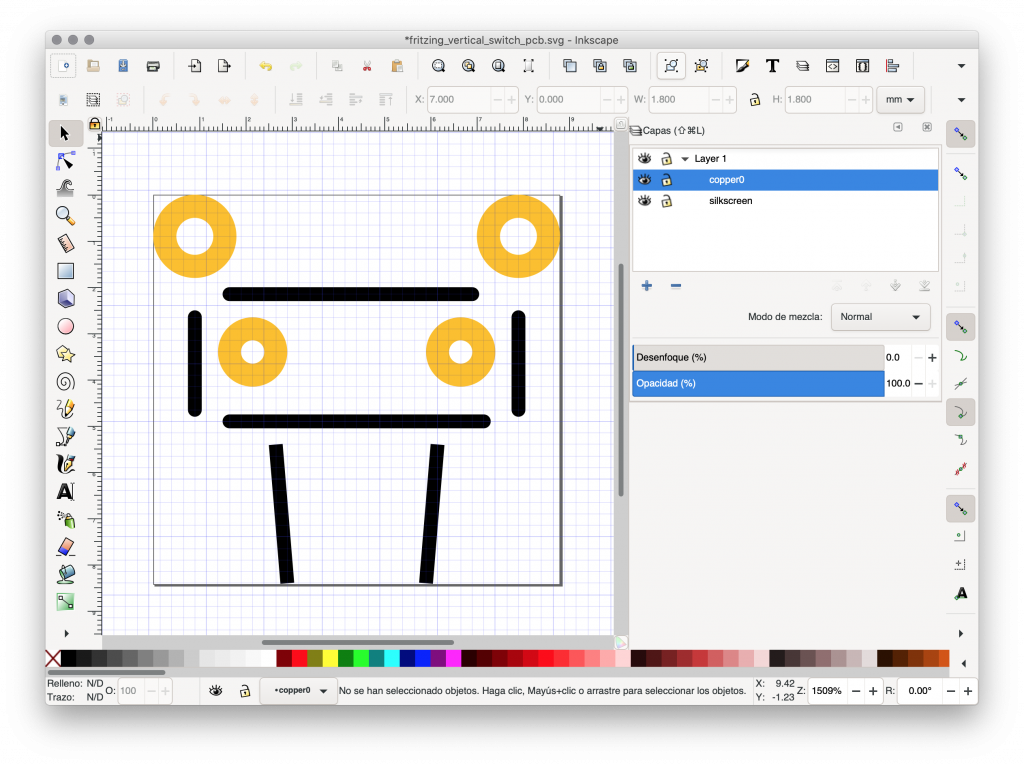
Widok PCB
Zaczniemy od widoku płytki drukowanej. W tym celu stworzymy nowy dokument w Inkscape. Najwygodniejszym sposobem jest praca z siatką (np. 0.25mm). Aby ją ustawić, wystarczy przejść do Plik/Właściwości dokumentu, a następnie w zakładce Siatka dodać nową siatkę i ustawić wybrane parametry.

W następnym kroku bardzo ważne jest, aby stworzyć wymaganą strukturę warstw dla Fritzing, aby móc je prawidłowo importować. Możemy mieć dowolną liczbę warstw, ale konieczne jest, aby Twoja nazwa i ID zawierały słowa silkscreen lub copper. W warstwach silkscreen będą zawierać wszystkie elementy sito drukowane jak tekst lub krawędzie naszej części. Z drugiej strony, w warstwach miedzianych umieszczamy elementy takie jak ścieżki i łączniki.
Po utworzeniu struktury warstwowej możemy narysować każdy z elementów potrzebnych do widoku PCB. Jeśli pracujemy na standardowej płytce drukowanej, zaleca się, aby w zależności od elementu, który staramy się dodać ustawić:
- Krawędzie i inne elementy sitodrukowe o grubości ok. 0,3 mm i pełnej czerni (#00000000).
- Ścieżki i łączniki miedziane o minimalnej grubości 0,5 mm w kolorze żółtym (zaleca się #F7BD13). W przypadku otworów zaleca się stosować minimum 1,0 mm na wiertło.
- Nie należy używać tekstów, ale jeśli z jakiegoś dziwnego powodu chcesz je dodać, zaleca się użycie czcionki OCR A. Możesz ją pobrać ze strony szablonów i czcionek Fritzinga.
- Musimy dostosować pomiary do rzeczywistości, szczególnie w przypadku elementów miedzianych.
Issues with Inkscape
W końcu, podobnie jak w przypadku tworzenia naszych niestandardowych PCB do Fritzing, najtrudniejsza część pozostaje. Ponieważ Inkscape automatycznie generuje identyfikatory warstw, będziesz musiał ustawić je ręcznie z edytora tekstu lub z edytora XML wbudowanego w Inkscape. Oznacza to, że musimy otworzyć dokument za pomocą dowolnego edytora tekstowego i poszukać znacznika definicji warstwy (<g>) oraz zmienić wartość atrybutu id na silkscreen lub copper w zależności od rodzaju warstwy. Aby ułatwić sprawę, stworzyłem mały skrypt, który jest dostępny na GitHubie i robi dokładnie to samo. Wystarczy go pobrać i uruchomić przez wpisanie:
python3 ink2fritz -i path/file_in.svg -o path/file_out.svgWidok Breadboard
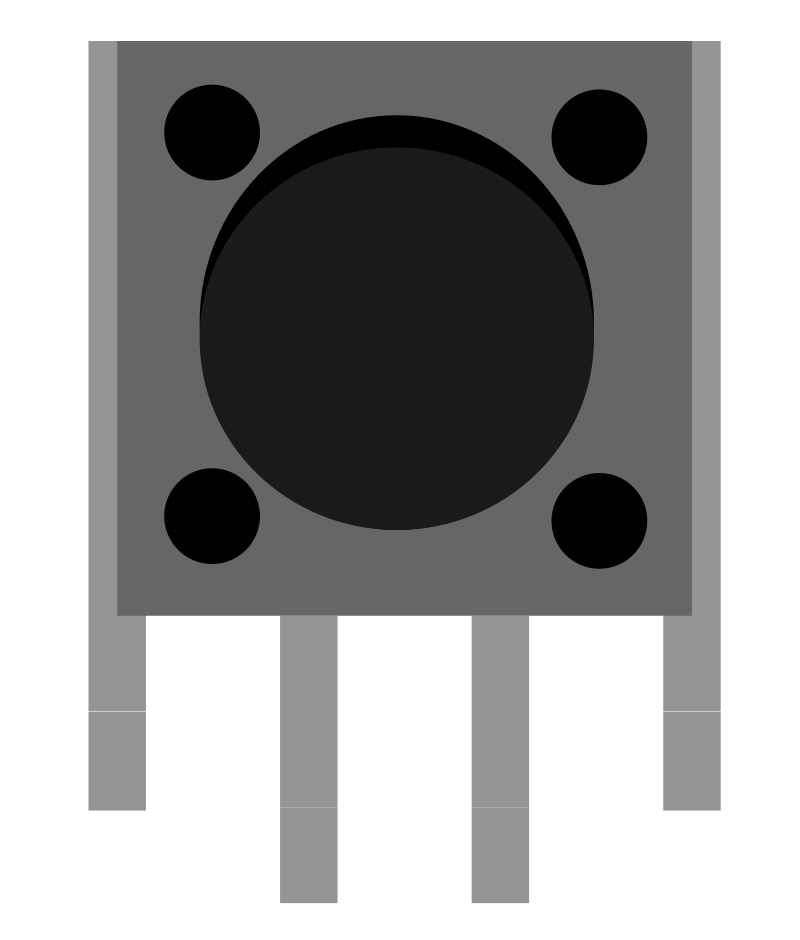
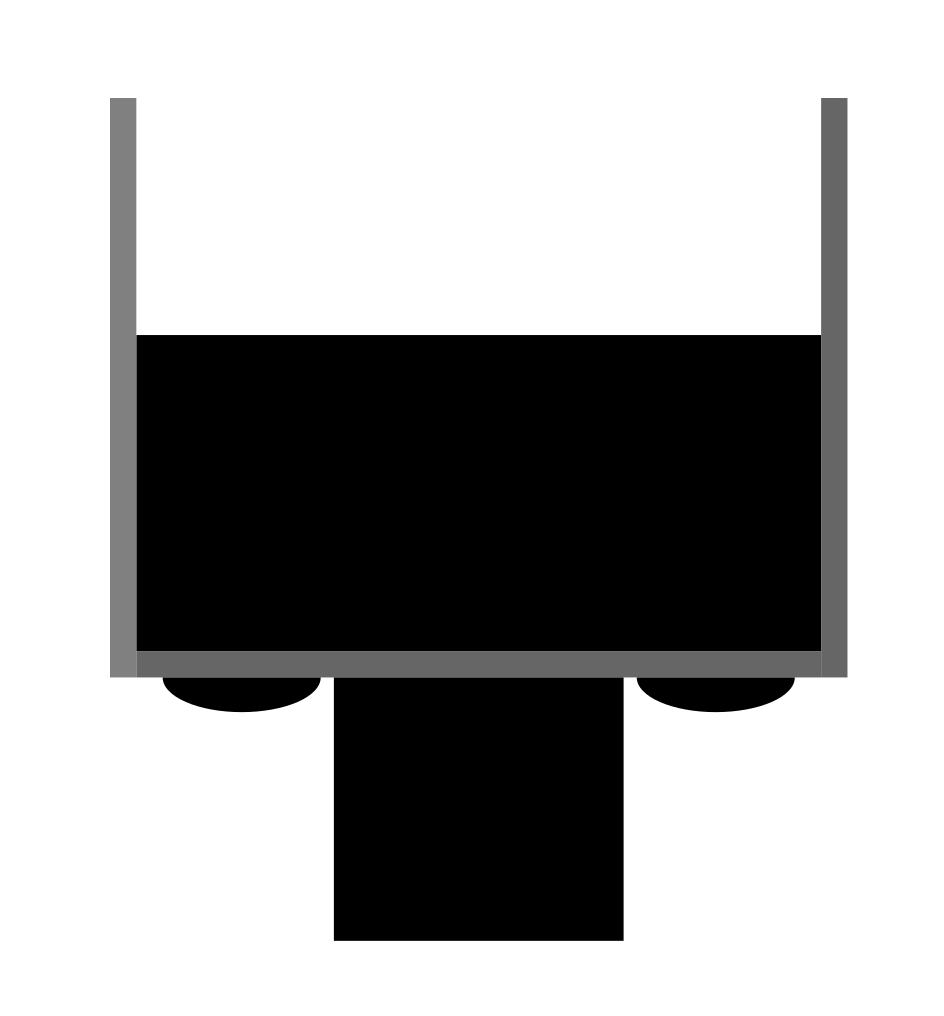
Widok do prototypowania jest nieco prostszy, ale wymaga też trochę więcej umiejętności graficznych. Przed rozpoczęciem pracy musimy zmodyfikować właściwości dokumentu w Inkscape, aby działał w calach (File/Document Properties -> General -> Display Unit).
Ogólnie rzecz biorąc, część powinna być narysowany z widokiem w perspektywie, tak aby można go było zobaczyć intuicyjnie po umieszczeniu na płycie testowej. Ponadto, tworząc nasz pogląd, musimy starać się dostosować każdy z elementów do standardu zaproponowanego przez Fritzing:

- Jeśli element ma nóżki, muszą być one w kolorze #8C8C8C i rozmieszczone w odległości 0,1 cala oraz mieć grubość 0,03 cala.
- Jeśli element ma połączenia miedziane należy użyć koloru #9A916C.
- W przypadku elementów tekstowych należy stosować standardową czcionkę OCR A lub DroidSans.
- Oczywiście należy starać się dopasować pomiary do rzeczywistości, szczególnie w przypadku nóg i złączy.
W naszym przypadku, ponieważ jest to prosty element, będziemy mieli tylko nogi i resztę elementów graficznych, które reprezentują naszą część. W związku z tym nie będzie też konieczne zachowanie jakiejkolwiek konwencji dla warstw, choć zawsze dobrze jest zachować jakiś porządek. Jedyne wskazanie jest narysowanie w osobnej geometrii końcową część każdego łącznika. W ten sposób będzie łatwiej oznaczyć go jako element łączący w kolejnym etapie w Fritzing.
Widok iconki

Jest to najmniej ważny widok, a jego funkcją jest po prostu reprezentowanie naszego elementu w panelu części.
Jeśli chcesz, możesz użyć tego samego obrazu jak ten zaprojektowany dla widoku Breadboard, choć oczywiście możemy stworzyć nowy obraz. Dodatkowo, na zdjęciach, które tworzymy do tego widoku nie trzeba brać pod uwagę rzeczywistych wymiarów elementu lub trzymać się dowolnego standardu. Jedynym zaleceniem jest nie dołączanie tekstu.
Widok schematyczny
W naszym przykładzie nie jest konieczne definiowanie tego widoku, ponieważ jest to prosty przycisk, a jego schemat jest już wstępnie zdefiniowany w programie Fritzing. Jednak jeśli chcemy zdefiniować niestandardowy widok schematu, musimy dodać symbol elektroniczny części i oznaczyć jej połączenia zgodnie z szeregiem konwencji dla poszczególnych właściwości:

- Kolory: czarny (#000000) powinien być użyty dla głównej obudowy oraz nazwy części. Ciemnoszary (#555555) dla elementów łączących i jasnoszary (#999999) dla etykiet i innych tekstów.
- Teksty: typografia Droid Sans powinna być stosowana w różnych rozmiarach w zależności od rodzaju elementu, który opisujemy. Dla nazwy elementu 4,25 punktu, 3,5 punktu dla etykiet i opisów złączy (np. GND) oraz 2,5 punktu dla numeracji pinów.
- Odległości: starajcie się mieć długość 0,1 cala dla pinów o grubości linii 0,7 punktu (lub 0,0097′). W tym przypadku polecam również pracę z siatką 0.1”. Jeśli chcecie otrzymać szczegółowy przykład, możesz pobrać oficjalne szablony.
Konwencja nazewnictwa obrazów
Chociaż jest to całkowicie opcjonalne, aby zapisać obrazy z naszymi grafikami, zaleca się użycie standardu do nazewnictwa naszych plików. Fritzing sugeruje użycie nazwy pliku, która zawiera różne właściwości, w tym nazwę części, krótki opis, nazwę pakietu, numer pinów, ich odstępy, kolor części (jeśli jest kilka opcji) i widok, na którym zostanie zastosowany (Breadboard, PCB, etc.). Innymi słowy, powinniśmy postarać się dostosować nazwy do schematu:
part#_opis_pakt_pins_spac_color_view.svgW naszym przykładzie będzie to:
pushbutton_vertical_bikepixels_icon.svgTworzenie spersonalizowanej części

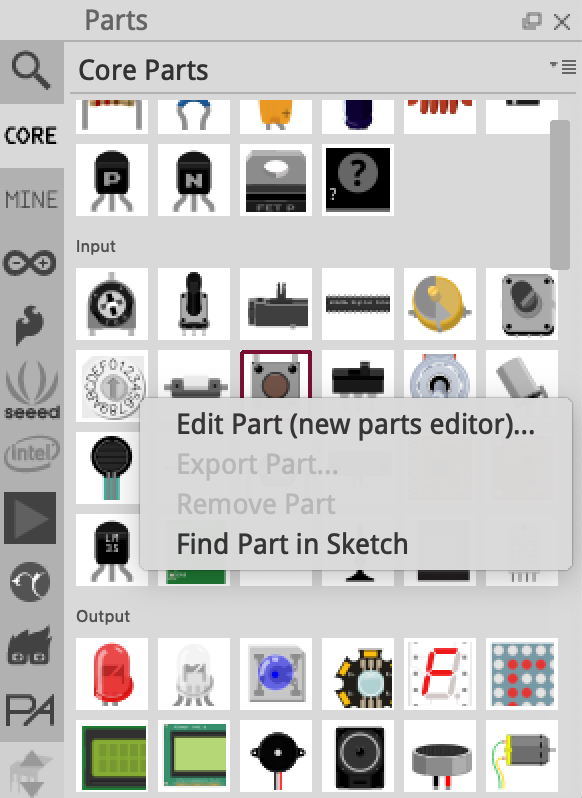
Kiedy już będziemy mieli gotowe zdjęcia wszystkich widoków, możemy rozpocząć pracę z twórcą części Fritzing. W tym celu w narzędziu wyboru części wystarczy kliknąć prawym przyciskiem myszy na najbardziej podobny komponent i wybrać opcję Edit part (new parts editor). Jeśli, na przykład, tworzymy nowy moduł, zazwyczaj wybieramy układ scalony DIP-8, w którym definiujemy złącza, które posiada nasz moduł. W tym przypadku, ponieważ jest to pionowy przycisk, użyję normalnego przycisku jako szablonu bazowego.
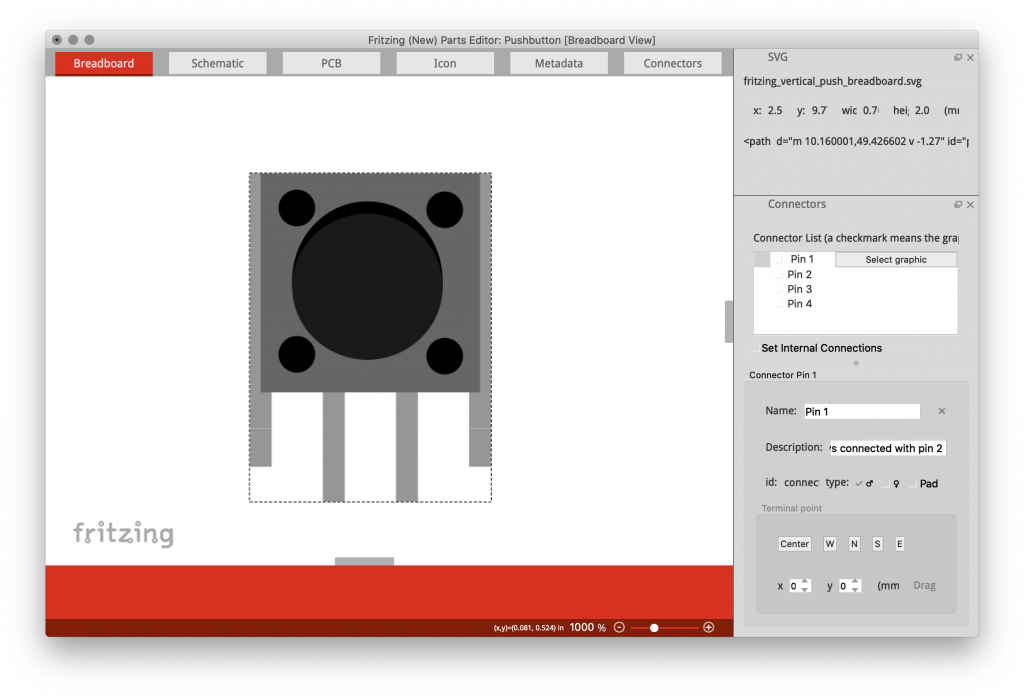
Po wybraniu części, która będzie służyła jako szablon, zostanie otwarte okno edytora części. Narzędzie to posiada sześć zakładek lub sekcji, poprzez które możemy zdefiniować każdy z czterech widoków wraz z metadanymi i konfiguracją połączeń naszego komponentu.

Definiowanie poszczególnych widoków
Sposób definiowania każdego z widoków jest bardzo podobny. Po wybraniu odpowiedniej zakładki (Breadboard, Schematic, PCB lub Icon) musimy zastąpić domyślny obraz naszym designem. W tym celu wystarczy zaznaczyć opcję File/Load image for view i wybrać odpowiedni plik, który ma być używany w danym widoku.
Następnie w każdym z widoków (poza widokiem ikon) będziemy musieli skonfigurować złącza. W tym celu musimy przypisać geometrię z obrazu do każdego ze zdefiniowanych złączy. Na panelu bocznym, wewnątrz sekcji “Złącza” musimy wcisnąć przycisk z opcją Wybierz grafikę (Select graphic) i kliknąć na geometrię, którą chcemy przypisać do danego złącza (przykład wyjaśniający tych kroków znajduje się na filmie poniżej).
Metadane i ostatnie kroki
W końcu musimy tylko zdefiniować metadane z naszej części. Aby to zrobić w zakładce Metadata musimy wskazać różne dodatkowe właściwości naszego komponentu jako autorstwo, opis, domyślną etykietę i inne charakterystyki.
Gdy wszystkie dane zostaną uzupełnione, możemy zapisać naszą część wybierając opcję File/Save new part as. W tym kroku musimy ustawić prefiks, aby odróżnić nasze niestandardowe części od innych elementów, np. możemy użyć bikepixels_push_button_vertical.
Wszystkie te kroki można zobaczyć bardziej graficznie w poniższym filmie:
Wnioski i dalsze informacje
Jak widzieliście, najbardziej pracochłonną częścią tworzenia niestandardowych komponentów w Fritzing jest projektowanie elementów graficznych. Musimy dostosować się do proponowanych standardów, a także zachować rzeczywiste wymiary tworzonej przez nas części.
Element zaprojektowany podczas tego artykułu jest częścią projektu przyszłego Bike Pixel Front, więc wszystkie projekty graficzne, jak również eksportowany element są dostępne w repozytorium projektu.
Na koniec, aby uzyskać więcej informacji poniżej, zostawiam kilka użytecznych linków:
- Strona z definicją standardów graficznych Fritzing.
- Lista linków do oficjalnej dokumentacji dotyczącej tworzenia spersonalizowanych części.
- Wśród nich dobry poradnik stworzony przez SparkFun ze szczegółami na temat tworzenia własnego modułu.